Curso de WebFlow para aprender rápido
Conforme ha ido pasando el tiempo WebFlow se ha ido convirtiendo en una de las herramientas más populares de diseño web que podemos encontrar disponibles hoy en día dentro de la industria de diseño/desarrollo web, por lo que vamos a profundizar en un curso de Webflow sobre sus herramientas.
Es una herramienta que resulta especialmente útil para las personas que quieran diseñar sin tener conocimientos de código y programación, por lo que realmente hace que este proceso sea mucho más sencillo y esté al alcance de muchas más personas.
Claro, necesitas tener conocimientos sobre cómo funcionan las páginas web, pero al utilizar las webflow templates todo el proceso se hace mucho más sencillo. Sin embargo, en este artículo queremos darte información que te pueda ser de utilidad para que comiences a trabajar en tu diseño web lo antes posible.
De esta forma, en esta guía nos vamos a encargar de enseñarte lo primeros pasos para que puedas usar WebFlow sin tener que ver una sola línea de códigos, dirigiéndonos a las personas que no tienen ningún conocimiento al respecto.
Tabla de contenidos
¿Qué es WebFlow y por qué deberías prestarle atención?
Tal y como hemos mencionado anteriormente, WebFlow es una herramienta de diseño web visual que se encarga de traducir nuestras decisiones de diseño en un código limpio que esté listo para poder utilizarse sin mayores complicaciones.
Es un programa que ha sido creado para permitir que los diseñadores y los desarrolladores, así como cualquier persona, pudiera trabajar en la creación de un sitio web profesional sin muchas complicaciones.
WebFlow no sólo es de gran utilidad para las personas que no tienen conocimientos en programación, ya que lo cierto es que permite que los diseñadores den un paso adelante en su carrera, pudiendo hacer realidad los diseños que tienen en mente de una forma más rápida y sencilla.
Claro, al igual que cualquier otro programa tiene su curva de aprendizaje, pero lo cierto es que es una herramienta muy intuitiva y aprender a usarla no es especialmente complicado. Así, el proceso de tener la idea del cliente, la investigación y el diseño es algo en lo que se puede trabajar de una forma bastante efectiva.
¿Cómo empezar a utilizar WebFlow?
Actualmente se pueden encontrar muchos videos e información sobre cómo empezar a trabajar en WebFlow, de forma que el proceso de aprendizaje es bastante rápido.
Pero en este curso de Webflow queremos ayudarte a obtener toda la información que necesitas para poder empezar a utilizar el programa y así comenzar con el flujo creativo de creación de diseño web.
1.- Familiarizarse con el modelo de caja
El modelo de caja es una regla CSS que llega a ser uno de los desafíos más grandes que te encontrarás cuando comiences a utilizar esta herramienta.
En realidad, nos estamos refiriendo a la comprensión de cómo funcionan las páginas web, ya que cada uno de los bloques tiene ciertas propiedades que son las que se encargan de darle su función y su espacio dentro de nuestro sitio web.
De esta forma, el diseño del flujo web está formado al apilar una caja sobre otra. Esta es una de las principales diferencias que nos podemos encontrar entre WebFlow y otras herramientas como Sketch o Figma.
En los editores gráficos tenemos la costumbre de crear sobre un espacio (lienzo) al ir poniendo los elementos en el lugar en el que queremos que estén colocados, pero en el caso de WebFlow tenemos que apilar un bloque sobre otro para comenzar a darle estructura a nuestra creación.
2.- Aprovechar el diseñador y la interfaz
Como suele suceder cuando nos encontramos con una herramienta profesional que estamos empezando a utilizar, lo primero que tenemos que hacer es familiarizarnos con su interfaz, sus opciones y las distintas herramientas que nos brinda, algo que no es diferente en el caso de WebFlow.

Ahora vamos a hablarte sobre algunas de las de herramientas y opciones más importantes que nos encontramos en la interfaz de este programa, avanzando en nuestro curos de Webflow:
- Navegador: el navegador nos muestra la estructura de cada página que podemos ver como una descripción general de todos los elementos de la misma, desde los bloques de texto, imágenes, divs, etc.
- Páginas: en esta sección podrás encontrar una descripción general de todas las páginas y de los detalles que estás tienen dentro de proyecto+, pudiendo agregar nuevas páginas o carpetas para poder mantener una buena estructura de nuestro proyecto. Debes de tener en cuenta que las carpetas son muy importantes para la organización, pudiendo agregar “nombre de carpeta/” a la URL.
- Administrador de activos: dentro de esta sección del programa podemos ver los activos que estas utilizando dentro de tu proyecto. Esta herramienta también puede funcionar como un programa FTp, por lo que podrás cargar fácilmente varios archivos e imágenes OG.
- SEO y configuración de la página: cuando nos encontremos dentro del panel de páginas, podrás pasar el cursor sobre una página específica y hacer clic en la opción de configuración para poder agregar las etiquetas SEO y OG de nuestro proyecto. Este también es el lugar en el que puedes encargar de agregar un código personalizado.
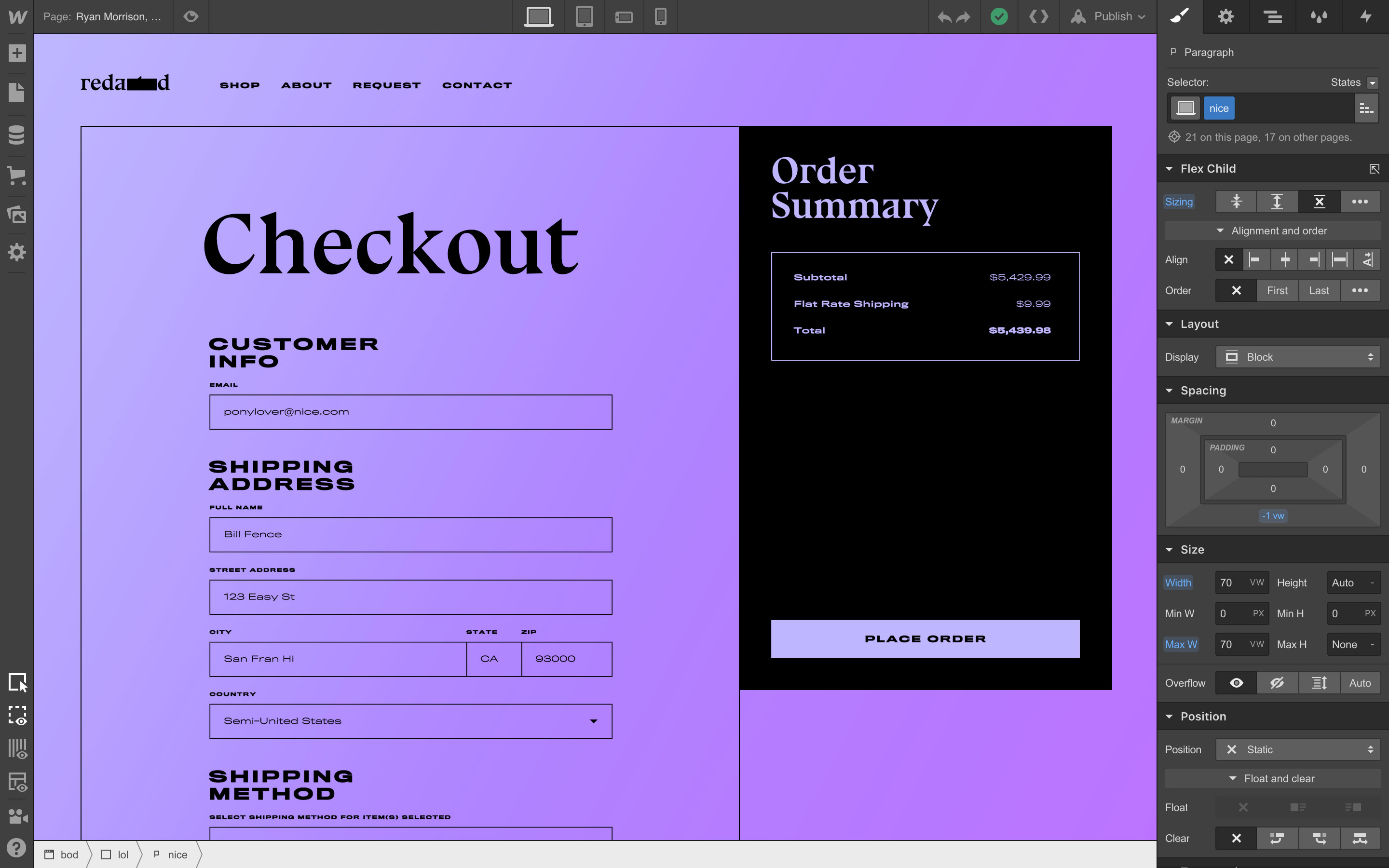
- Configuración de elementos: en la segunda pestaña del panel derecho nos podemos encontrar con las configuraciones de un elemento especifico. Ten en cuenta que es un panel que está vinculado a un solo elemento, por lo que cambiará dependiendo del elemento que esté seleccionado.
- Panel de estilo: se trata del panel principal en el que estarás trabajando con los distintos elementos dentro de tu proyecto. Aquí es en donde podrás agregar colores, imágenes, tamaños, textos y todos los elementos relacionados a tu diseño. Dentro de la primera sección de este panel te podrás encontrar con un panel Selector para poder darle a tus distintos elementos sus clases CSS.
- Interacciones: aquí te encontrarás con una de las partes más avanzadas del programa, pero la cual es la que realmente se encarga de darle su magia a este programa. Aquí podrás trabajar las distintas transiciones y animaciones de tu proyecto. Puedes ir familiarizándote con esta herramienta poco a poco.
Estas son algunas de las opciones y herramientas más importantes que nos encontramos en este programa, por lo que te recomendamos que et tomes tu tiempo para ir conociéndolas y saber cómo cada una de ellas puede ser usada y aprovechada para usarlas en tu proyecto. Hemos terminado con este curso de Webflow básico sobre sus opciones.
